Yesterday a friend sent me an interesting screen capture of an Authorship search result. I’m not sure this result is here to stay but over the course of the next day I figured out how to replicate it and learned a lot along the way.
Here’s what I found out.
Authorship Bounce
The instructions to trigger this Authorship result were to search for a specific term, click through on the first result, stay on that destination page for five or ten minutes and then use the back button to return to the SERP.
I tried this a few times without luck but … I was anxious and might have clicked the back button too quickly. So I fired it up in an incognito tab and tried to forget about it. I returned to it 20 to 30 minutes later, hit the back button and the new Authorship presentation appeared!

Lets be clear, the only reason Google would present these results is if they think it would improve the search experience. The signal being sent by the long dwell time is that the content (and therefore the author) was satisfying.
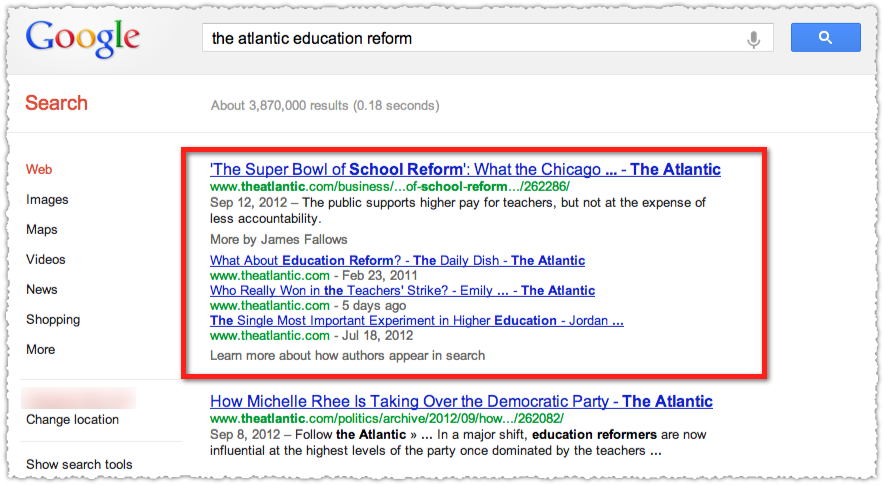
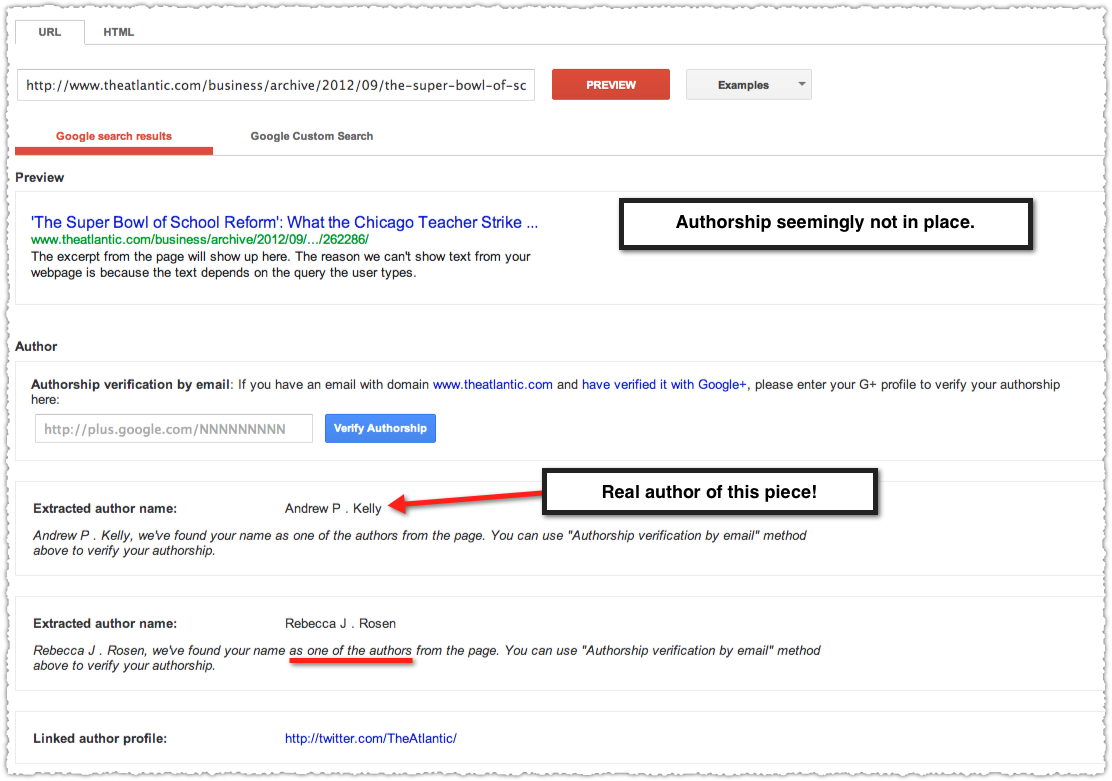
Now, using my handy structured data testing tool bookmarklet I found that this specific Authorship configuration was completely borked.

The tool tells me Authorship isn’t in place. It does however find the real author of this piece, as well as another author who is prominently displayed on the page. James Fallows does appear on the page but he is not the author of this or any of the other linked pieces.
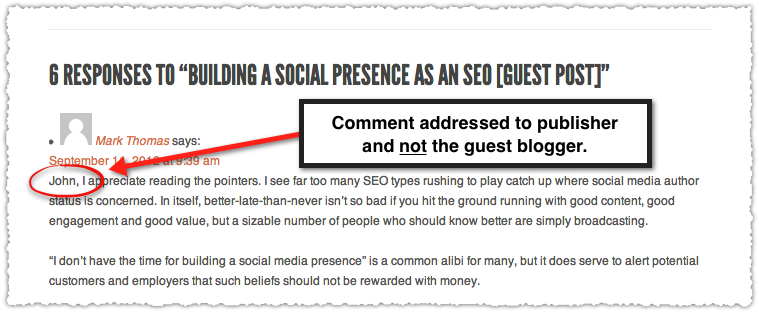
Authorship Bounce by Publisher
So an incorrect Authorship result for a page that doesn’t validate as having Authorship in place. That was unsatisfying but I remained curious. Could I replicate this new Authorship presentation with another publisher?

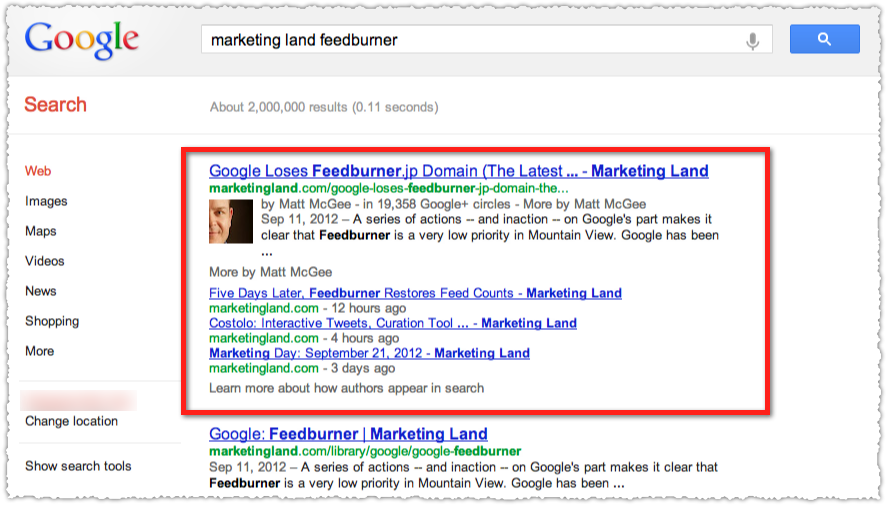
I sure could! This time I was seeing the Authorship image and all of the linked pages were actually correct and showed me more Marketing Land content from Matt McGee. Things were getting more interesting! I ran it through the structured data testing tool.

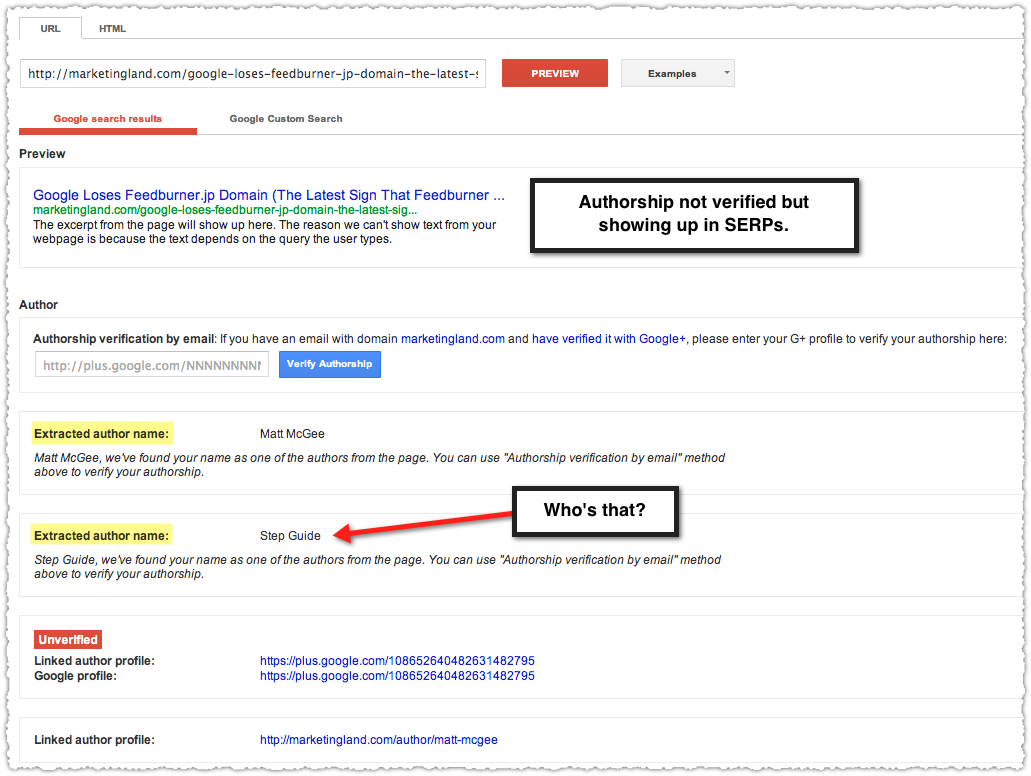
The tool actually claims that this piece of content doesn’t have Authorship attached, though clearly it does. The thing is, Matt doesn’t have Marketing Land in the Contributor to section of his Google+ profile. And I don’t believe he uses a Marketing Land email address. (I know a bit more about this because I email Matt back and forth quite a bit.)
This is just more evidence that Google is attempting to complete the verification loop for authors by looking at other attributes on the page, in other social profiles and on their Google+ profile.
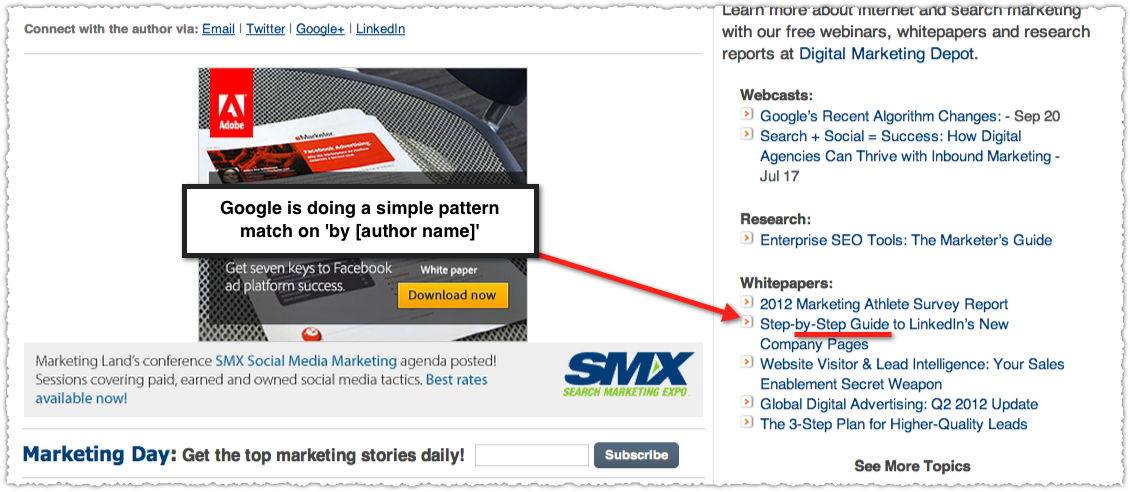
For example, who is Step Guide and why are they showing up as an author on this page? Well, it’s actually pretty simple.

Google is trying to extract the author by using a standard byline pattern matching technique. This seems reasonable in some ways but can clearly go awry in various other ways, this being just one of them.
Authorship Bounce by Author
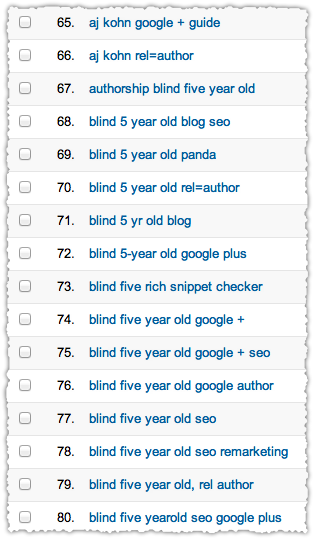
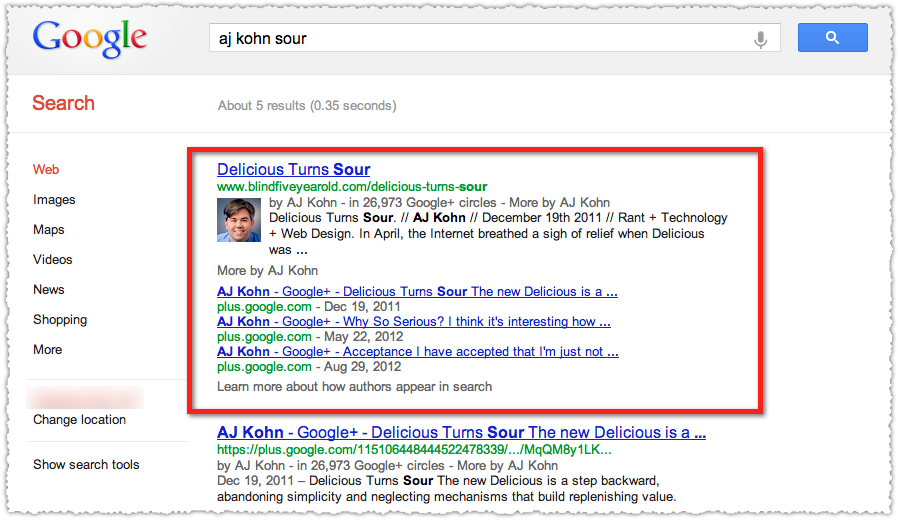
My next question was whether this was just on publishers or if I could trigger this result based on an author. I used myself as the guinea pig this time.

Sure enough I can get that to work too. What is really shocking here is that the other links are not to my site but to my Google+ posts. Now, that doesn’t matter too much to me, though I’m not entirely happy with the result. But larger publishers will go bat shit crazy seeing links to other properties based on their own content.
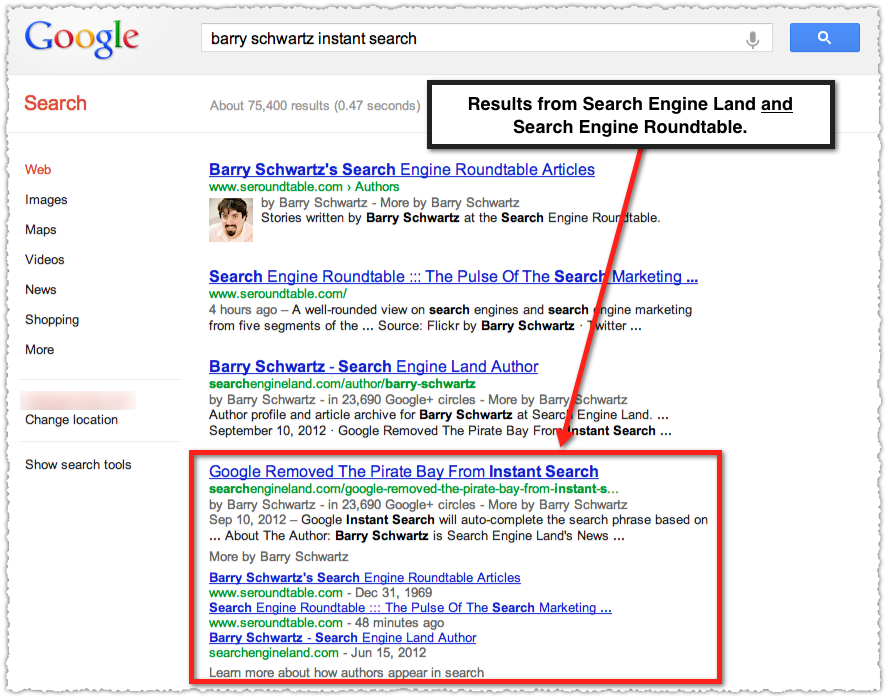
Here’s another example using an author which also shows that this presentation doesn’t only appear as the first result.

I’m sure Google would tell you that the intent of the query was the author and not the publisher. So it makes sense not to filter those Authorship results by publisher. I get and largely agree with the logic but it won’t make publishers very happy, particularly if a number of those links are going to Google+ posts.
Cue the Google is evil meme.
Authorship Bounce by Article
Now what about if I just look for a specific article? I tried this again and again and again and again but couldn’t get the new Authorship presentation to appear.
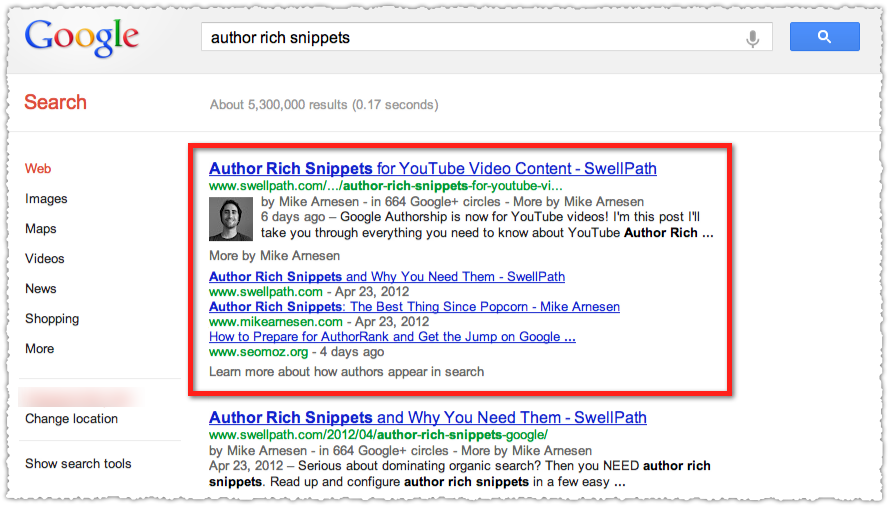
[Update] After publishing this I put out the bat signal on Google+ for more examples and Mike Arnesen (a new and intelligent voice in the community) came through with a great one.

Not only is this Authorship bounce result triggered without an author or publisher but it returns two other domains outside of SwellPath. How do they feel about that?
SwellPath encourages team members to have personal blogs and guest blog on other sites. We want to see our team members’ content being promoted, even if it is not on our own site.
That’s an enlightened view, though SwellPath isn’t a typical content publisher building a business on page views.

Authorship Engagement
This new Authorship presentation shows that engagement is used as a measure of author satisfaction and may contribute to AuthorRank. That’s big news! In this case engagement is measured in the amount of time you spend on that piece of content. It confirms the importance of long clicks versus short clicks not only for Authorship but for any page and site.
The use of dwell time as a proxy for engagement and satisfaction may also point to problems with using more obvious social signals such as +1s. The latter might not indicate true authority but simple popularity. I’ve been concerned about how Google might untangle these two concepts. Here I see a glimmer of promise that content that is simply perceived as valuable because of the source or author will be discounted.
This also shows why bounce rate is a lousy optimization metric out of the box. The real danger is pogosticking and even then I can think of many instances where this metric would lose fidelity. If you’re going to use bounce rate you have to modify that measure in Google Analytics. I recommend you read this, this and this to get you started.
Long story short, getting people to actually read your content is important.
Authors Are Entities
The fact that I can’t get this result to trigger unless there is a publisher or author in the query is telling. Both authors and publishers are entities and Google can clearly associate the two when they see fit.
It seems like an easy step to roll-up the AuthorRank of contributing authors to the publisher level, allowing Google to assign the domain a new type of quality metric. Authorship is creating new dynamics in the author and publisher relationship and this new Authorship bounce presentation should only increase the tension between the two.
Who needs who more?
Extracted Authorship
The adoption of Authorship has been mixed with some studies showing a substantial amount of adoption and others the opposite. The increasing use of extracted authorship tells me two things.
First, that Google isn’t satisfied with the adoption rate and second, they’re still eager to increase adoption and use Authorship as a signal. Why else would they bother trying to do all of these connection gymnastics?
This is further bolstered by the new Authorship Project emails many have been receiving, which I believe is tied to the new Rich Snippets Structured Data Testing Tool.
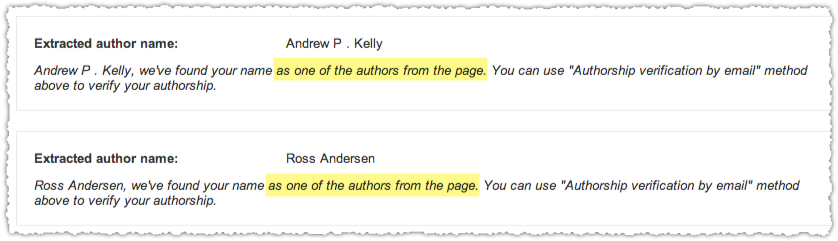
Multi-Author Pages?

There’s also a subtle takeaway from the structured data results. The phrase ‘as one of the authors’ appears in the extracted author name. This seems to indicate that Google is gearing up for having more than one author attached to a page. This is in line with the original Agent Rank patent and would make sense if a Google commenting product were released.
Testing 1-9-4
It pains me to say this but the structured data testing tool can’t be trusted. Or at least it can’t be when it comes to Authorship. The new UX and name hasn’t changed the janky results it returns.
While this might be related to the many ways in which Google is trying to complete the loop without author intervention it creates a fair amount of confusion for Authorship evangelizers and likely reduces adoption rates.
This makes me sad. Please fix this Google.
TL;DR
The new Authorship bounce presentation shows that engagement is used as a measure of author satisfaction and may contribute to AuthorRank. It also debunks bounce rate signal claims, sheds light on entity relationships and exposes weaknesses in the structured data testing tool.